
Templates Community /
Design Website Flowchart
Design Website Flowchart
Ashley
Published on 2021-06-04

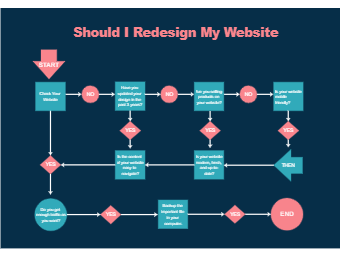
A website design flowchart maps out the structure and complexity of any current or future website. A design website flowchart shows the steps required to create a high-functioning responsive website for the client. Instead of creating a design website flowchart from scratch, use EdrawMax or EdrawMax Online, as it has hundreds of predefined templates that can be accessed to create the flowchart diagram. Product, UI/UX, and content teams can use flowcharts or sitemaps to understand everything in a website and plan to add or restructure content to improve a website’s user experience. Design website flowcharts help you stay focused on your user and your goals when working on website projects, whether website launches, audits, or redesigns.
Tag
flowchart
Share
Report
3
136

Post

Recommended Templates
Loading
