
Template Community /
Sports Game App Structure
Sports Game App Structure
Captain O Captain
Published on 2021-06-04

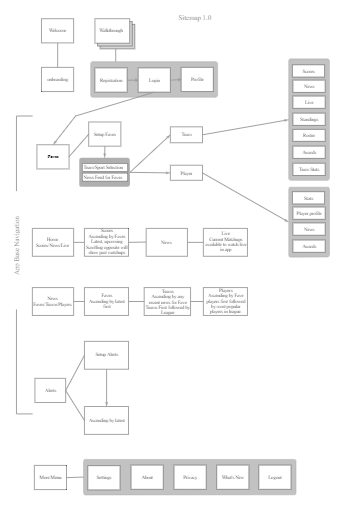
Create a sports game app structure diagram using EdrawMax's free templates. As the below image suggests, a sports game app structure diagram is used to plan a website's purpose, navigation, and overall organization. They are also used to experiment with a new website layout that shows the Sitemap 1.0 and app-based navigation. In addition to this, it also helps in testing new navigation paths and reorganizing existing structures. The detailed sports game app website structure is designed using a hierarchical model. It is the most common and preferred type of website structure. This is also known as a tree structure, where there is a parent page with a broad set of information, and it is further categorized into child pages with detailed information.
Tag
wireframe
Share
Report
2
128

Post

Recommended Templates
Loading