Interaction Overview Diagram Explained
Create a Interaction Overview Diagram Online Free Free Download Free Download Free Download Free Download1. What Is An Interaction Overview Diagram in UML?
An interaction overview diagram is a variation of an activity diagram. The difference lies in the fact that interaction overview diagrams’ nodes represent the occurrences of interactions in a system or piece of software. While Using a similar notation to activity diagrams (initial, final, merge, fork, decision), along with interaction occurrences and interaction elements, interaction overview diagrams can show the flow of activity between diagrams.
2. Why Use An Interaction Overview Diagram?
So when should interaction overview diagrams be used, and what makes them so useful?
- Useful for visualizing a sequence of activities
- Helpful for breaking down multiple scenarios and activities into smaller interaction diagrams
- Eliminates the need for programming complex “if-then-else” decisions and paths for a piece of software
3. Interaction Overview Diagram Symbols
While interaction overview diagrams share many of its symbols and notation with activity diagrams, it introduces interaction elements and interaction occurrences as two new elements unique. Below is an overview of some of the commonly used notation of interaction overview diagrams.
EdrawMax tips: Don’t confuse an activity diagram with an interaction overview diagram. Interaction overview diagrams show the dependencies and flow between various interaction diagrams, thus providing users with a higher-level overview of a system.

|
Interaction occurrence
Sometimes referred to as “interaction use”. Used to refer to the contents of existing interaction diagrams. Can be identified as a box with “ref’ in the corner. |

|
Interaction element
Sometimes referred to simply as an “interaction”. Used to display any kind of interaction diagram. |

|
Initial
The beginning of a work-flow. |

|
Note
Used to include notes for other users that can’t be communicated within the diagram itself. |

|
Activity/Action
A round box used to illustrate the occurrence of an action or event. |

|
Decision or Merge/Branch
A diamond symbol used when there are at least two alternate paths for the user to choose from. |

|
Action/Control Flow
Shown by an arrow connecting one action box to another. |

|
Fork/Join
|

|
Flow final
The end of a specific process flow, but not the end of all activity. |

|
End
Completion of all process flows. |
EdrawMax tips: some people use a fork in their diagram, but forget to add in a join node. Make sure all forks have a join, and vice versa.
4. How to Draw An Interaction Overview Diagram Online?
EdrawMax’s intuitive software allows you to create your own interaction overview diagrams. Whether it’s a basic or complex one, follow this outline to create one that fits your needs.
- Step 1: In your browser, visit https://www.edrawmax.com/online/ to access the online version, or download the desktop version at https://www.edrawsoft.com/download-edrawmax.html
- Step 2: In the white sidebar, click on Software Development. Then, click on the UML Modelling box that appears near the top of the screen.
- Step 3: Choose a template, or click on the UML Modelling box with the “ + ” to open a new document.
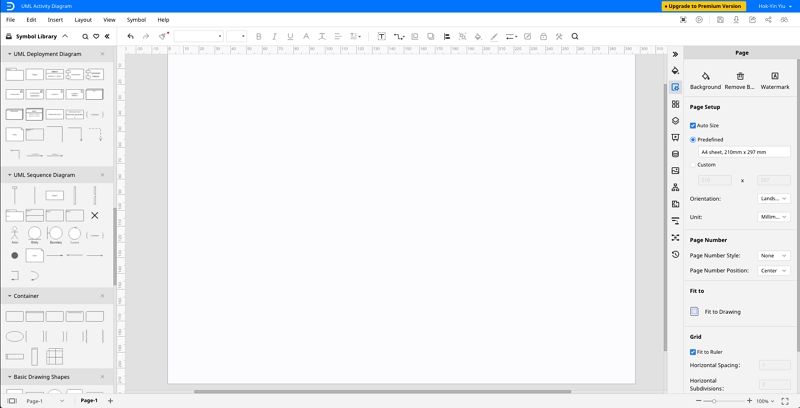
- Step 4: The symbol library can be found to the left of the screen. Scroll down further to find more UML-related symbols. Once you’ve selected the symbols you need, click ‘OK’ and add the shapes to the toolbar on the left.
- Step 5: Simply drag the components you need from the symbol library onto the blank document to start creating. Each element can be moved, resized, or customized to fit your needs.



5. Interaction Overview Diagram Examples
Diagram 1: Creating a sale record for an online order
This is an example of creating a sale record for an online order.

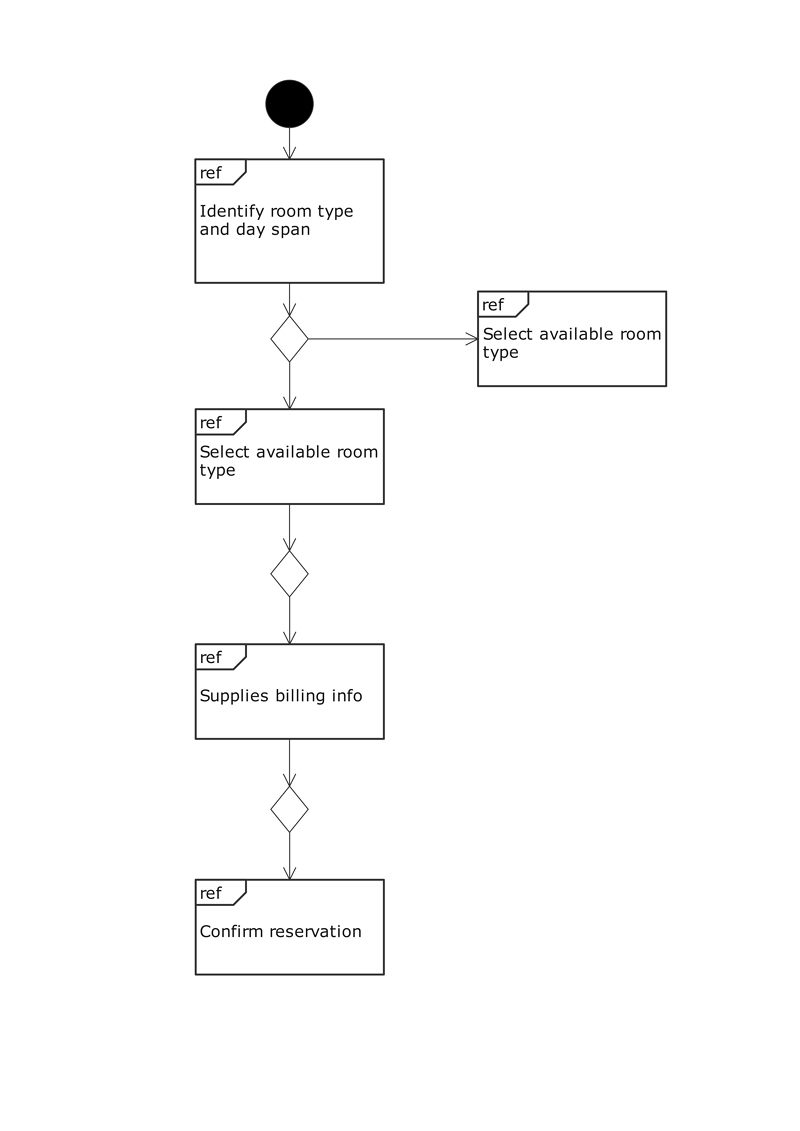
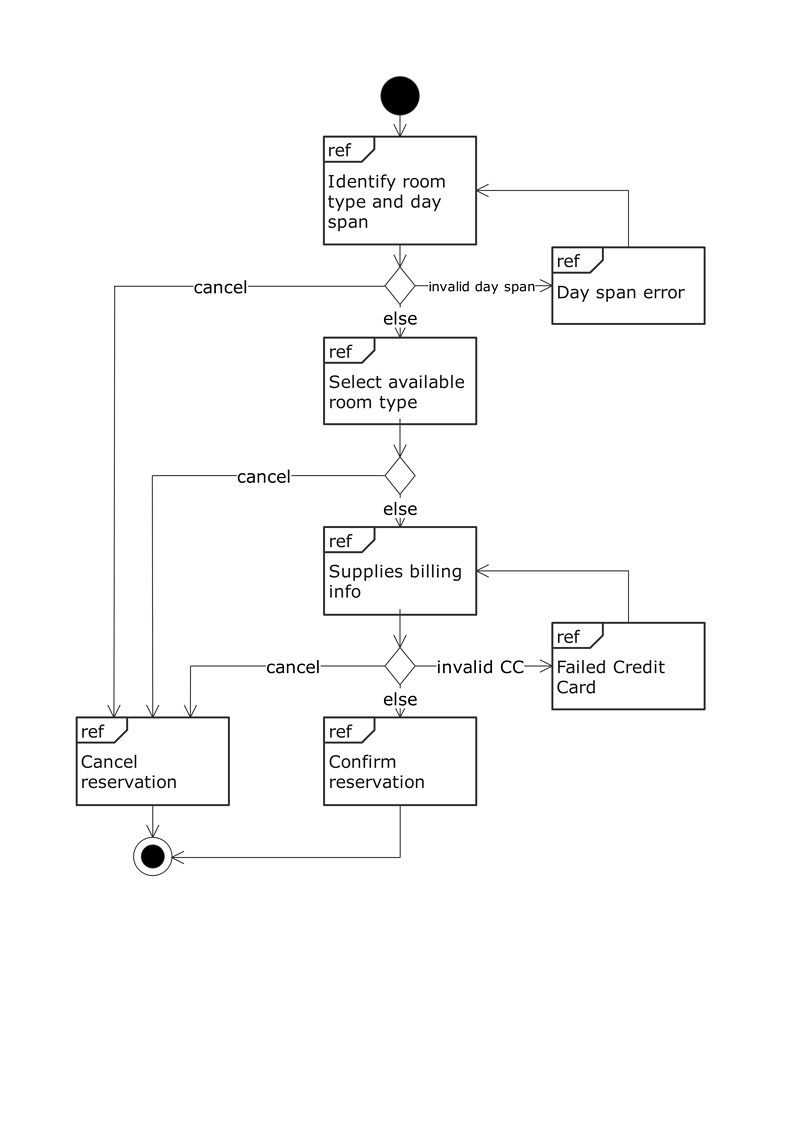
Diagram 2: Hotel room booking procedure
This is an example about the hotel room booking procedure.

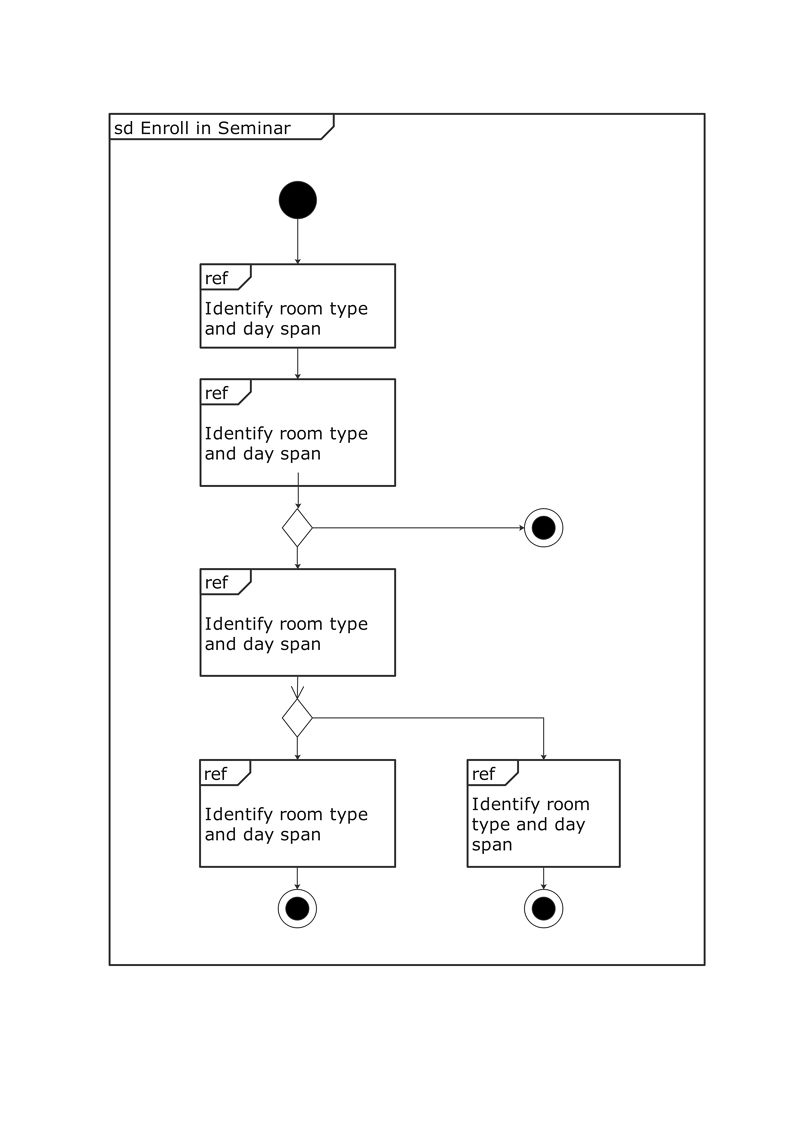
Diagram 3: Registering for an online course
This is an example of registering for an online course.

6. Summary
If you have a system or a piece of software that involves multiple interaction diagrams working together at once, then an interaction overview diagram is the best tool at your disposal. As the name suggests, it gives you a broken-down, bird's eye view of otherwise complex diagrams. Use EdrawMax’s diagram software tool to create your own interaction overview diagrams now!


