20 + Free Editable Wireframe Examples
Creating a website or other digital product is quite complex, and therefore it needs proper planning to do so. The designers can make an appropriate blueprint of the website before actually creating it. This framework layout of the website is known as Wireframe. It is a reference for the designers to check its functionality and structure before putting it into work. The website wireframe comes in a variety of structures, and hence the designers can take help of the website wireframe examples while creating the layout for their website.
1. What is A Website Wireframe
A website wireframe is the layout of a website that the designer makes before putting the things in work. The website wireframe shows the structure of the website and confirms its functionality. The designer can carefully plan the website's structure and then choose the font size, style, and color for the website to give it a more polished and aesthetic look.
The wireframe helps to build the websites and make sure each functionality on the page. Creating a wireframe should be as simple as possible, since as this stage, you can make sure the things go smoothy and even make fewer mistakes. With the following website wireframe examples, you may understand and create wireframe easier.
2. The Wireframe Examples
Here are some website wireframe examples for the designers who can look into the website wireframes to reference their work. They can modify the wireframes based on their requirements.
 |
 |
 |
| Online Store Wireframe | E-Commerce Wireframe | Webiste Wireframe Example |
 |
 |
 |
| Commerce Website Design | Home Page Wireframe | Wellness Product Wireframe |
 |
 |
 |
| Customer Website Design | Home Page Wireframe | Community Wireframe |
 |
 |
 |
| Detailed Blog Wireframe | Android Wireframe Example | Contact Page Wireframe |
 |
 |
 |
| Dashboard Wireframe | Facebook Wirefame | iPhone Wireframe Example |
 |
 |
 |
| Landing Page Example | Low Fidelity Wireframe | iPad Wireframe Example |
 |
 |
 |
| Printing App Experience | Pricing Page Wireframe | Webinar Wireframe |
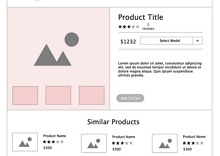
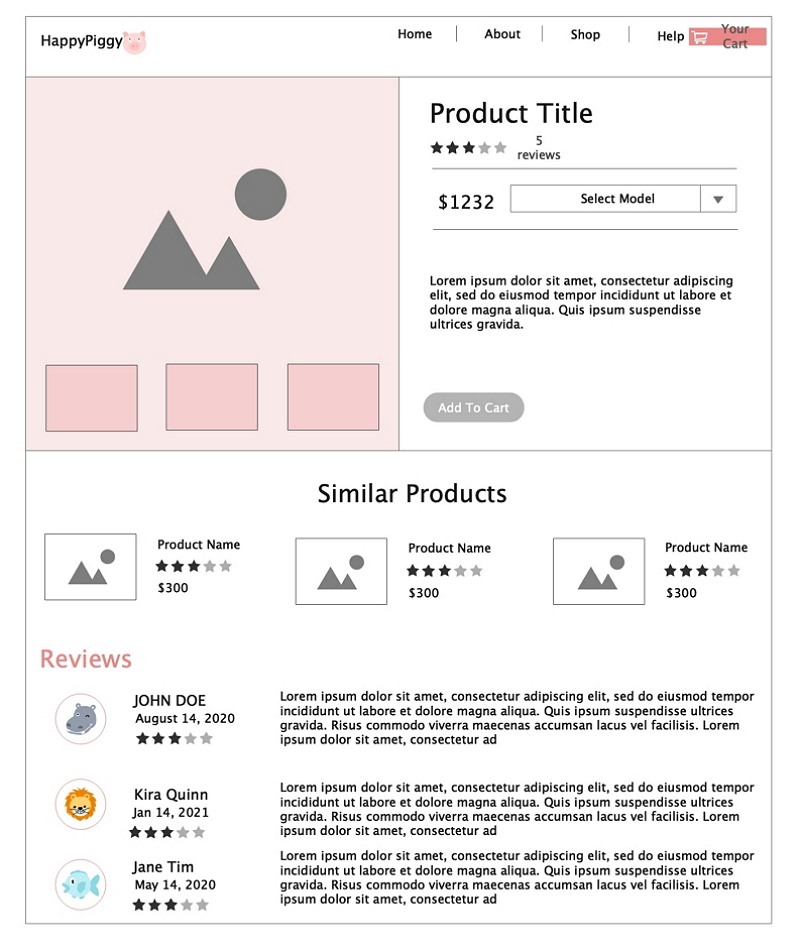
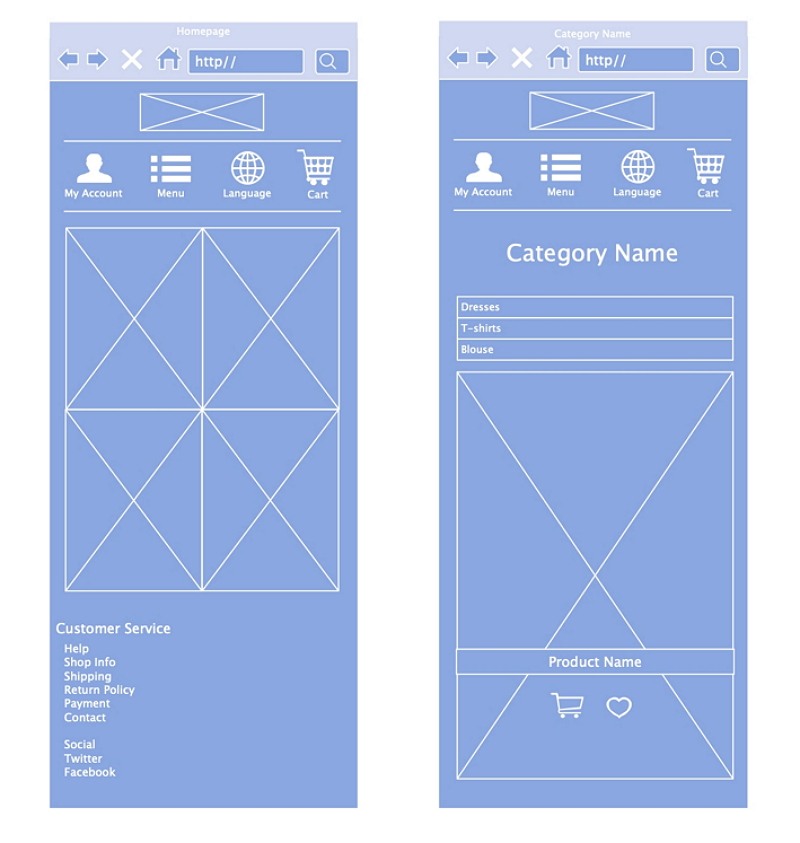
Example 1: Online Shopping Store Website Wireframe
The example of the website wireframe shows the blueprint of an E-commerce site. When the window displays the product, it must include other details regarding the product. For example, they must mention the ratings, product description, price of the products, reviews, and suggestions, the page can have a list of similar products. The example image shows all the functionalities that a window needs to include for the marketer to know its essential details.
 Source:EdrawMax Online
Source:EdrawMax Online
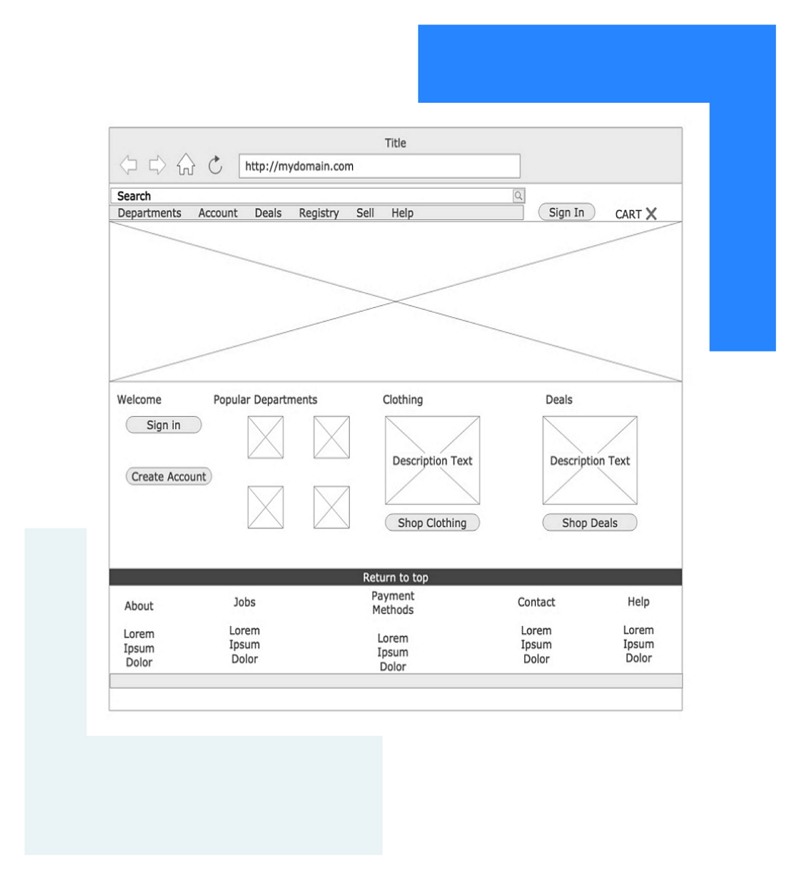
Example 2: E-Commerce Website Wireframe
The given sample is a wireframe for an E-commerce site. For E-commerce sites making an eye-catching and straightforward layout is very crucial. The potential customer may get comfortable roaming around the site if the site is easily accessible. The company has included the product description's image and the purchase option and download it in the given image of the website wireframe. On the home page, the website has the "support" and "about us" options that provide the customers with the choice to look into the company's details.
 Source:EdrawMax Online
Source:EdrawMax Online
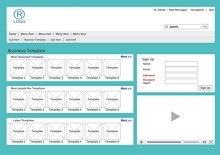
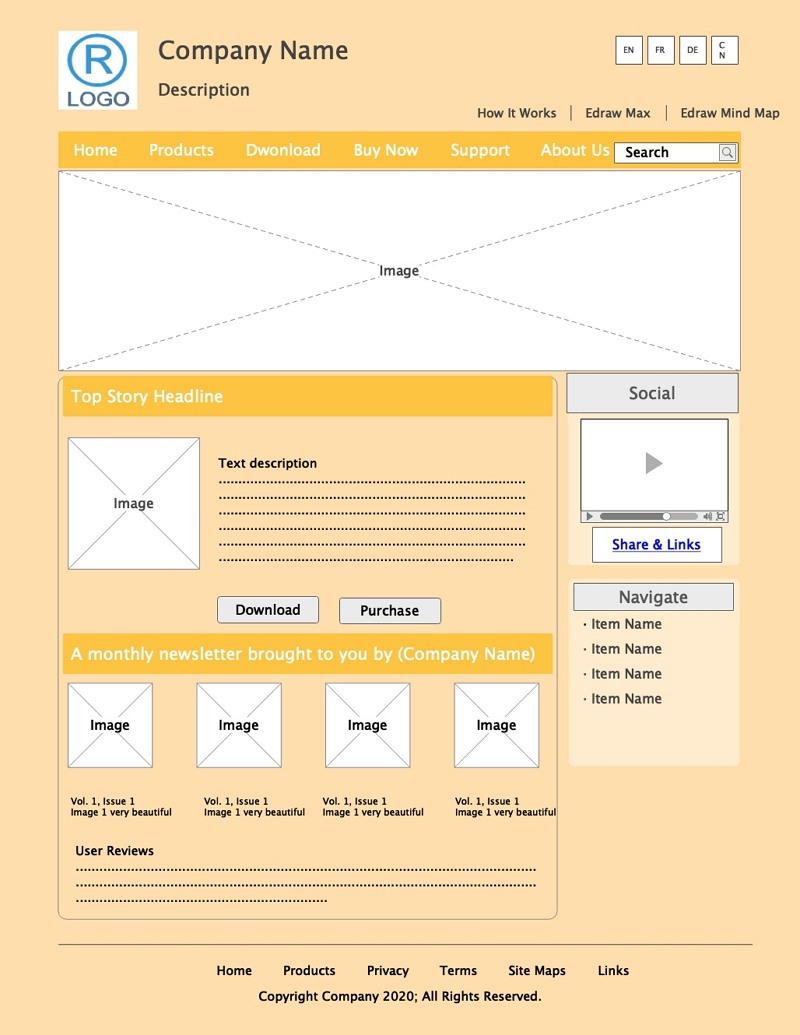
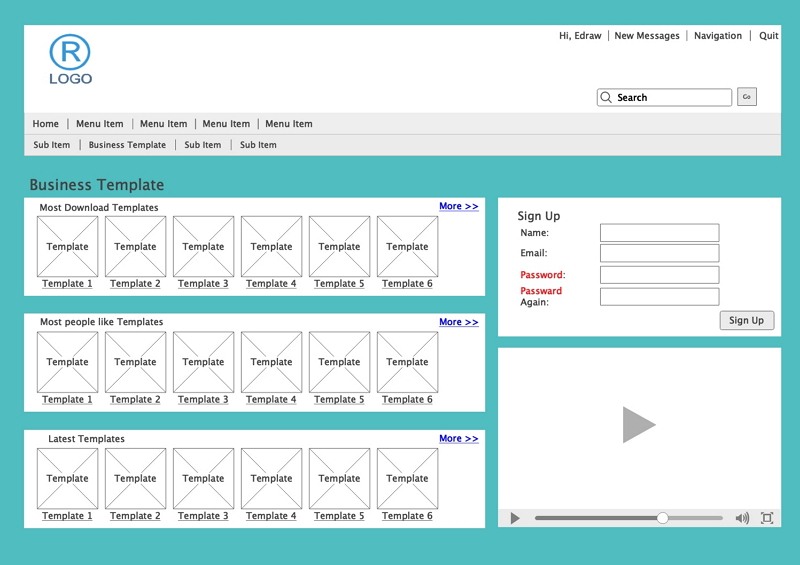
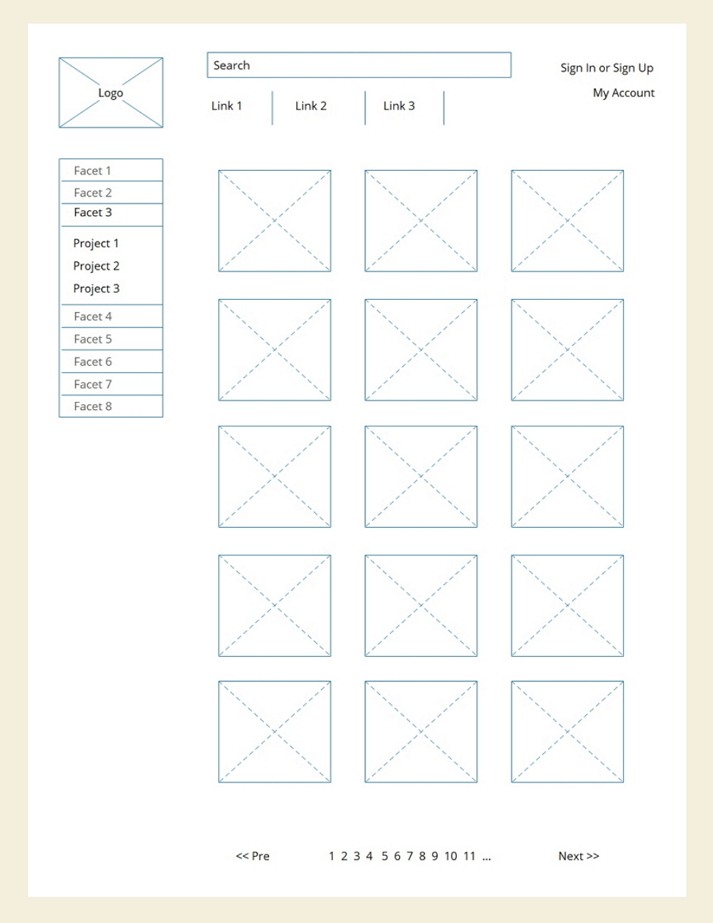
Example 3: Webiste Wireframe Example
When a company is looking for a business website, they must ensure that the site they are preparing has the correct text size and proper structure. These eye-catching and structurally easy websites are more practical to bring in more potential customers. In the example, the Wireframe includes sign in and create account options on the home page. The page is also displaying some attractive deals, which can be an essential strategy to lure potential customers.
 Source:EdrawMax Online
Source:EdrawMax Online
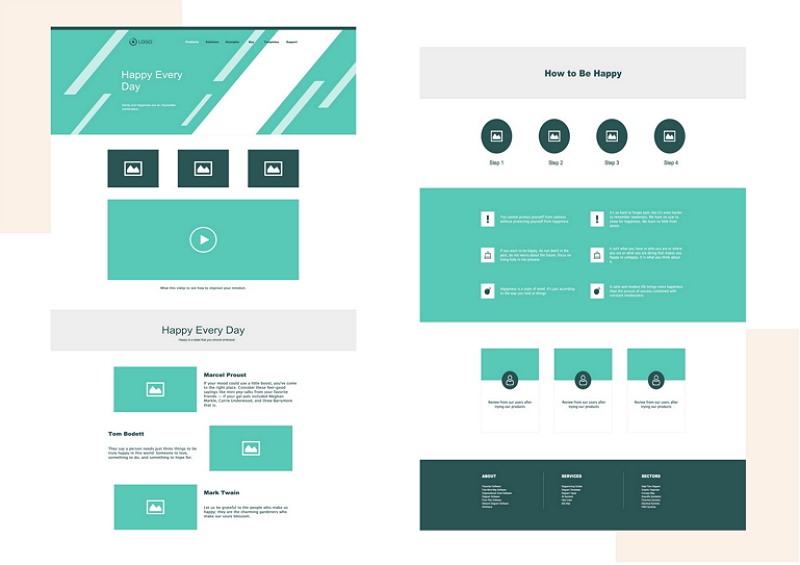
Example 4: E-Commerce Website Design
The business sites must be careful about their website and consider both the functionality and the visual representation. They give an example that shows the store design on an e-commerce site. When the site includes the product's image, they must also put other specifications and details and add cart options on the same page. The Wireframe given an example shows the content, image, and specifications in the same place, making it easier for the customers to access.
 Source:EdrawMax Online
Source:EdrawMax Online
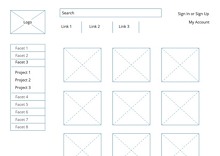
Example 5: Home Page Wireframe Design
The given example of the Wireframe includes the map of a website. To make a website functional and beautiful, the first thing the designer needs to do is to plan the blueprint properly. They need to include specific ideas that make the website so eye-catching that the visitor will feel comfortable to go on for a second click. For example, a website can consist of special projects, discounts, and reviews that make it interesting for the website visitor to check the other website's other parts.
 Source:EdrawMax Online
Source:EdrawMax Online
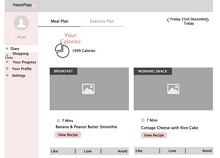
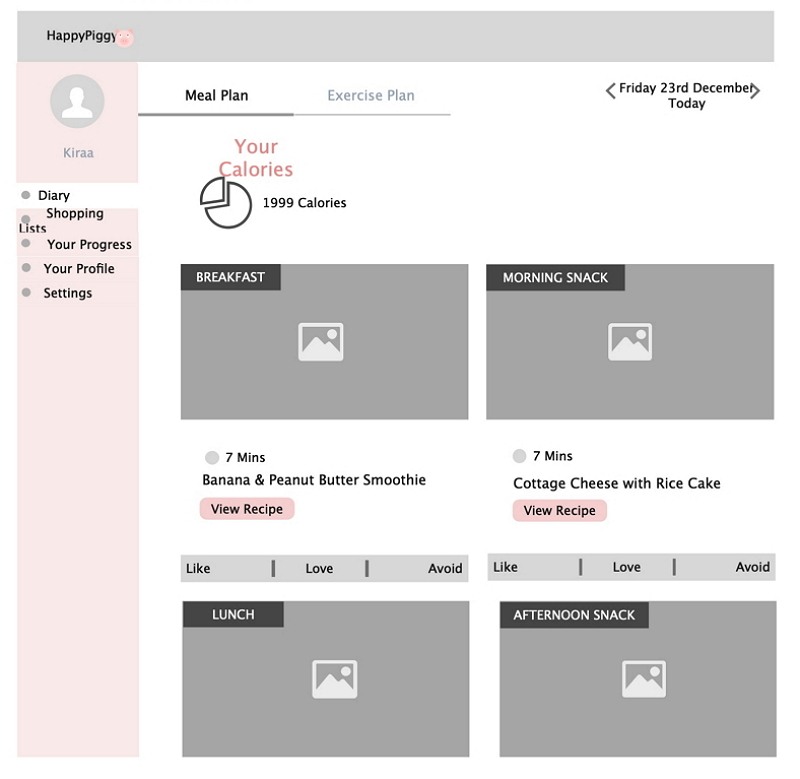
Example 6: Wellness Product Website Wireframe
The example mentioned above shows the Wireframe of a fitness related website. Many websites provide the user with a personalized page where they can check their record, see the things they have previously visited, and other things. It decreases confusion and makes it easier for the user to handle the content they are looking for on their website. On the given page, there are meal plans mentioned separately. The page also reads the calorie count and other options like the progress of the user and more. The setup is well made to give a simplified look and, at the same time, highly functional.
 Source:EdrawMax Online
Source:EdrawMax Online
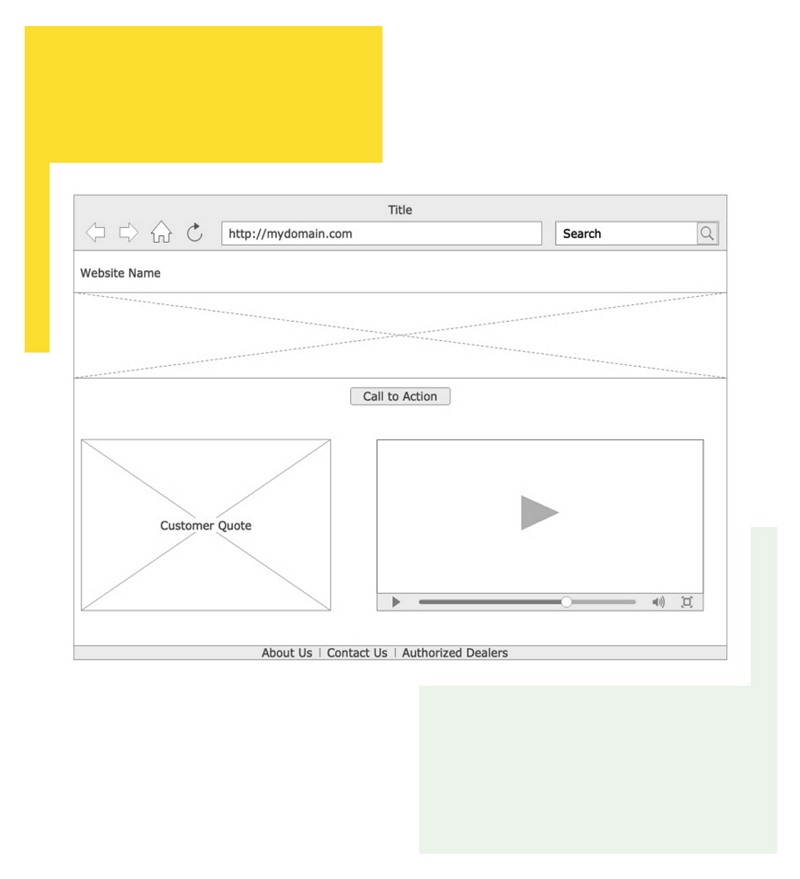
Example 7: Customer Website Wireframe
It is an example of an e-commerce site with a product image with customers' quotes and a Call to Action. For marketing websites and e-commerce websites, it is essential to have the products' details, including its manufacturer name, product details, and other information. The e-commerce sites must pay attention to the minute details for their site, and they must choose the theme, color, font size, style, and such things. Besides these, the sites must figure out the proper placement for their content with a website wireframe.
 Source:EdrawMax Online
Source:EdrawMax Online
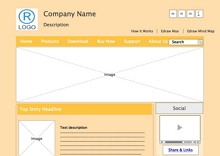
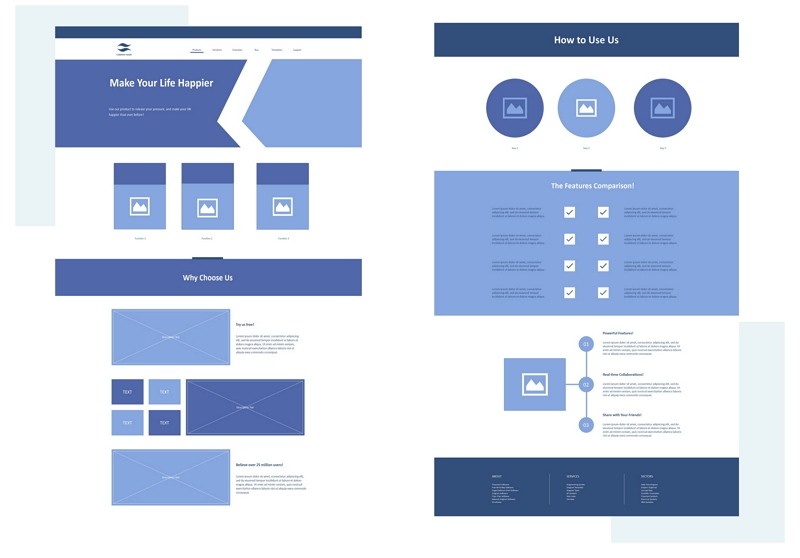
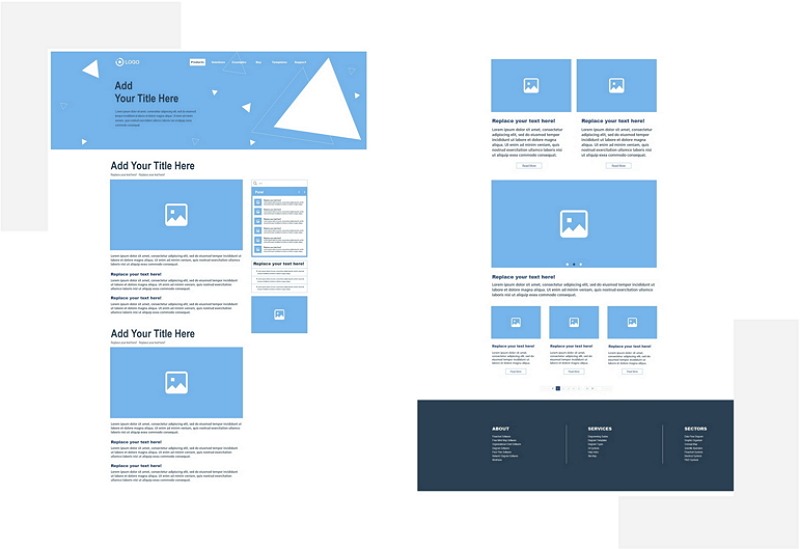
Example 8: Home Page Wireframe Example
The given example of the website wireframe shows how the website's homepage can look after proper planning. The Wireframe includes the descriptive content related to the website's function, plan, and basic information. The Wireframe consists of the website's operations on the home page, leading the user to visit the displaying products or services. The Wireframe also includes details like 'why us,' 'how to use,' and other options. It can help the website to earn more clicks.
 Source:EdrawMax Online
Source:EdrawMax Online
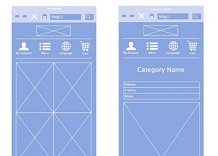
Example 9: Community Website Wireframe
Here is a website wireframe example that uses the space to create a stylish and functional page layout. It showcases interface elements that fit the look of the website. This example shows a sign in and signs up action for the user who can get a more personalized experience. They also have classified their products into three categories, which allows them to show their best products to bring in more visitors and convert them into customers.
 Source:EdrawMax Online
Source:EdrawMax Online
Example 10: Detailed Blog Wireframe
The given website wireframe example shows the blueprint of a blog. The blog must have a proper layout and a perfect set up to ease reading. They can also include the link of some other blogs related to the same topic. It can make the reader enthusiastic about clicking on the links for reading. Many people enjoy reading the comments posted on the blog. The given Wireframe shows the clear presence of an option to show the comments. There is also a precise classification of the type of content, making it easily manageable.
 Source:EdrawMax Online
Source:EdrawMax Online
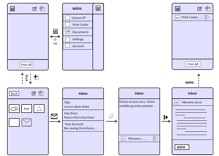
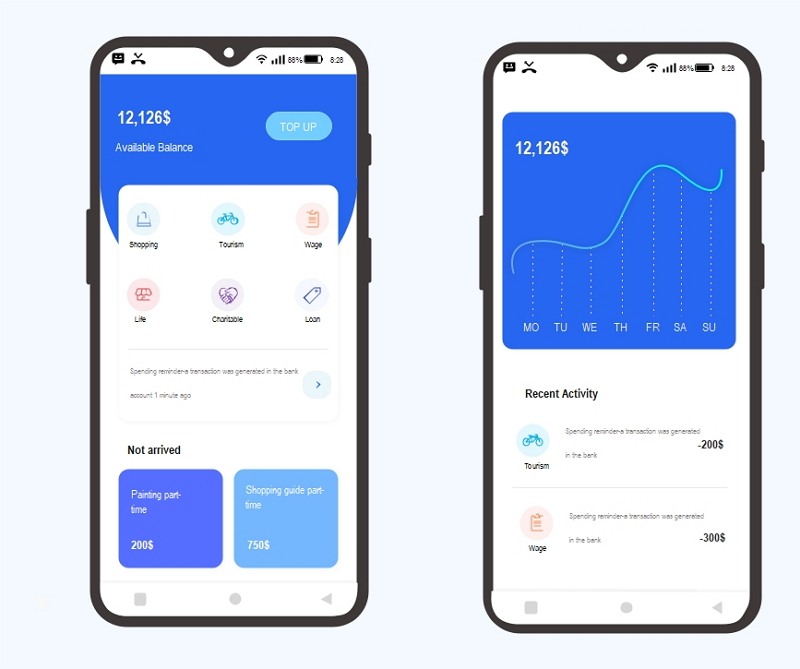
Example 11: Android Wireframe Example
A wireframe is an initial sketch of the interface and functionality of an app. This Android wireframe example shows what such a sketch might look like. Just edit your android wireframe via EdrawMax or via this example. This interactive wireframe comes complete with all the trimmings. After being prompted to sign in with social media sites, such as Facebook or Google+, you will select your travel dates and destination from the calendar and drop down respectively.
 Source:EdrawMax Online
Source:EdrawMax Online
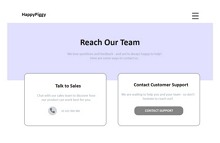
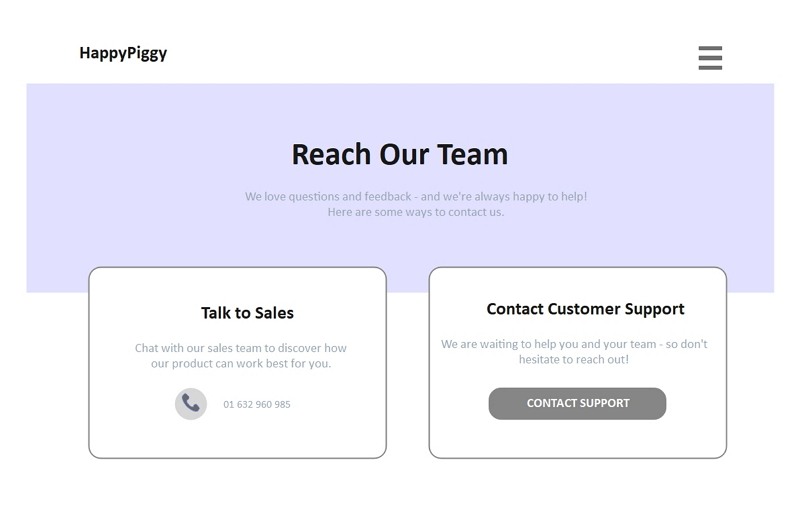
Example 12: Contact Page Wireframe
This is an example of wireframe for contact page in a website. From this wireframe, there are contact details, contact button and call to action listed in this web frame. A wireframe is commonly used to lay out content and functionality on a page which takes into account user needs and user journeys.
 Source:EdrawMax Online
Source:EdrawMax Online
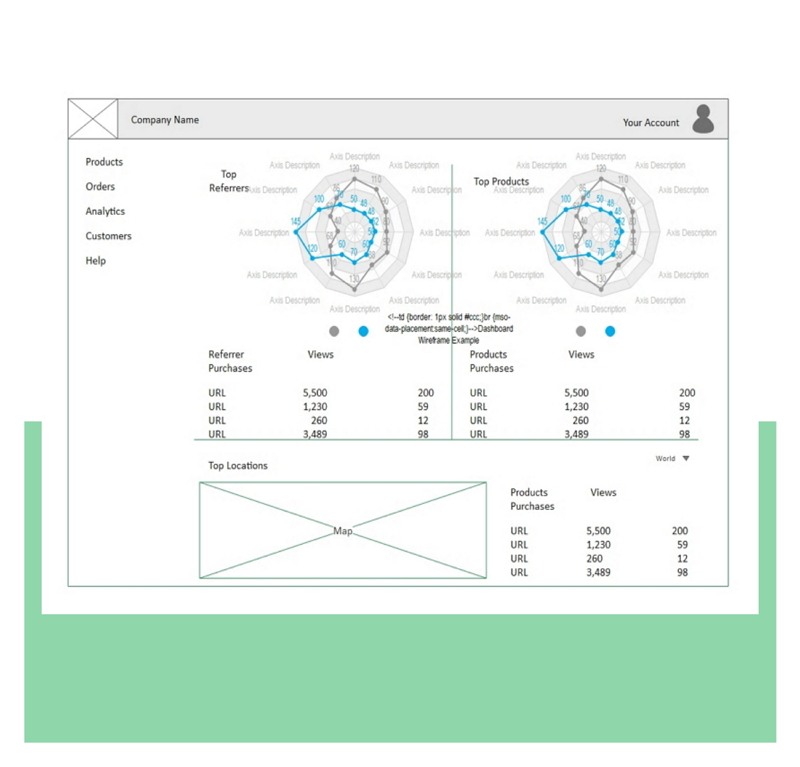
Example 13: Dashboard Wireframe Example
A dashboard can help you stay up-to-date with important metrics all the way. To design the most effective, user-friendly dashboard, create a wireframe first. A dashboard is a type of graphical user interface which often provides at-a-glance views of key performance indicators relevant to a particular objective or business process. In other usage, "dashboard" is another name for "progress report" or "report" and considered a form of data visualization.
 Source:EdrawMax Online
Source:EdrawMax Online
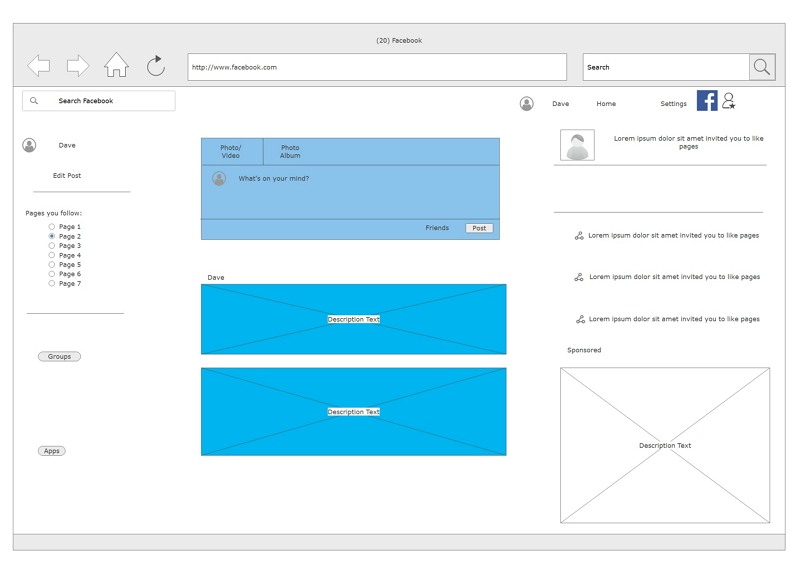
Example 14: Facebook Wirefame Template
A Facebook wireframe serves as a technical blueprint of how you can conceptually organize your ideas on the Facebook page. Planning and administration of posts become easier with a Facebook wireframe template. A Facebook wireframe can help you plan out the look of a Facebook page or profile.
 Source:EdrawMax Online
Source:EdrawMax Online
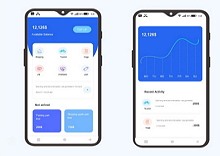
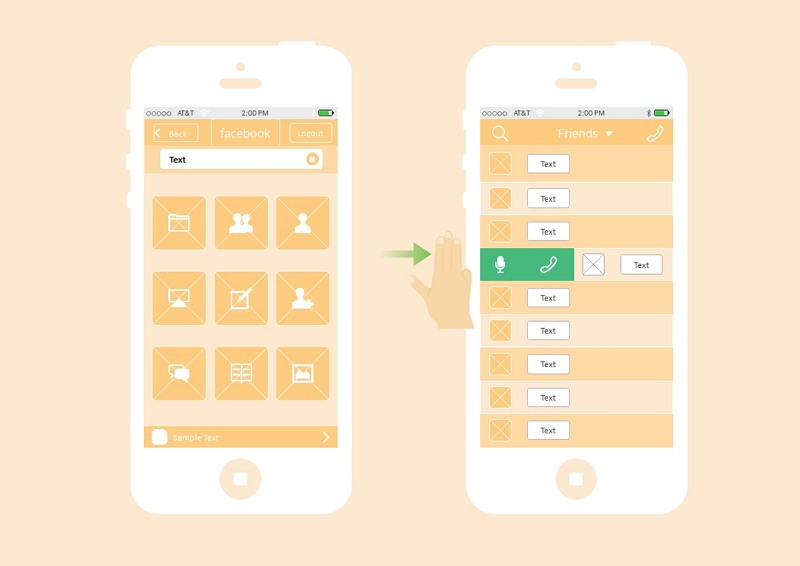
Example 15: iPhone Wireframe Example
Creating an iPhone wireframe, like this example, allows you to sketch out the planned interface of a mobile app which can help you visualize each element and convey your ideas more clearly. An attractive app is the only way to gather more attention from users when it comes to business or any application marketing.
 Source:EdrawMax Online
Source:EdrawMax Online
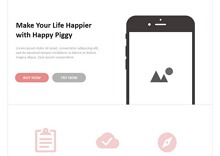
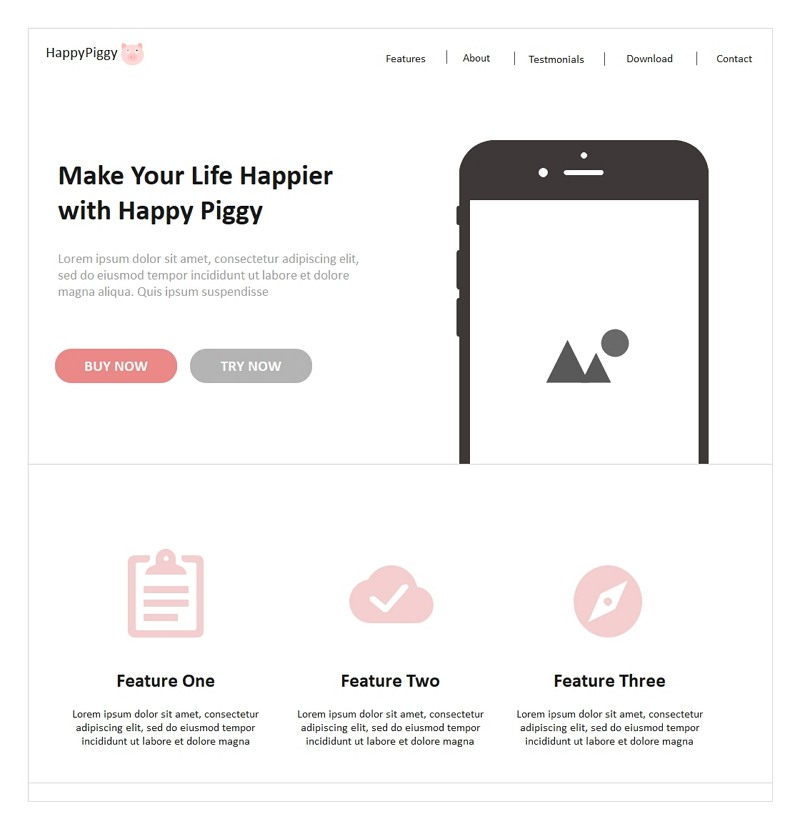
Example 16: Landing Page Website Wireframe Example
This is an example of wireframe for showing how a landing page designed in a website. From this wireframe, there is a banner and key features to highlight the major topic. With a wireframe, it is easy to show the structure of the website.
 Source:EdrawMax Online
Source:EdrawMax Online
Example 17: Low Fidelity Wireframe
A low fidelity wireframe provides a basic look at a website or app that is currently being planned. As an early sketch, it doesn’t provide much detail, since the layout is still a work in progress. Initially, Wireframe signified a portrait or visual representation of a 3D object in the design and development of various products.
 Source:EdrawMax Online
Source:EdrawMax Online
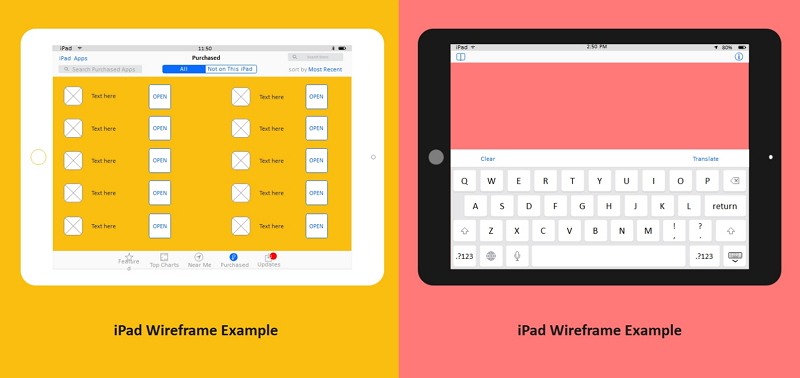
Example 18: iPad Wireframe Example
An iPad wireframe is a basic visual representation of how an app will look and function on an iPad. Creating a wireframe is a useful step between along the way from brainstorming to developing an app. A good iPad wireframe designing app can be useful allowing creative's to work in the most appropriate way on their mobile devices.
 Source:EdrawMax Online
Source:EdrawMax Online
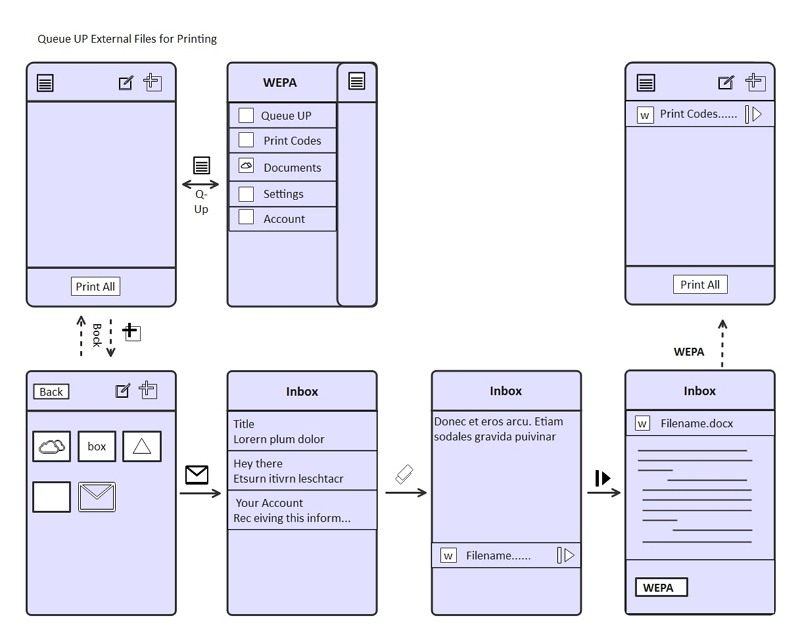
Example 19: Printing App Experience Wireframe
This is an example of a wireframe for printing experience, from which each process and the App life cycle has been designed. A website wireframe is a visual guide that represents the skeletal framework of a website.
 Source:EdrawMax Online
Source:EdrawMax Online
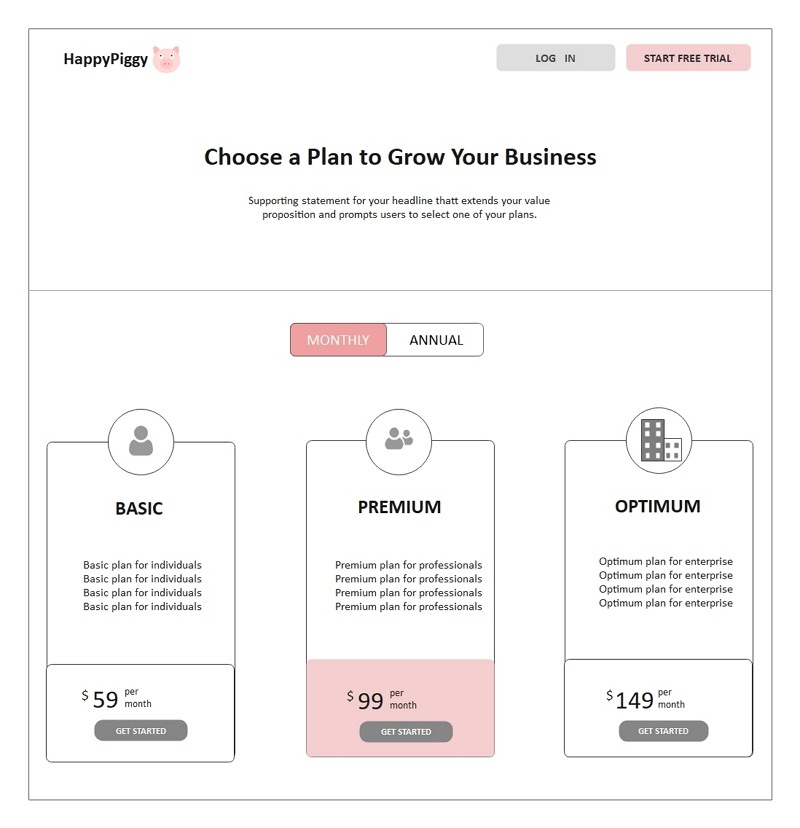
Example 20: Pricing Page Website Wireframe
This is an example of wireframe for showing the pricing page on a website. From this wireframe, there are banner and pricing plans to display the structure of this website. A wireframe is commonly used to layout content and functionality on a page that considers user needs and user journeys.
 Source:EdrawMax Online
Source:EdrawMax Online
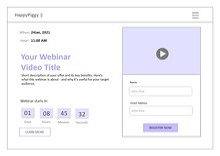
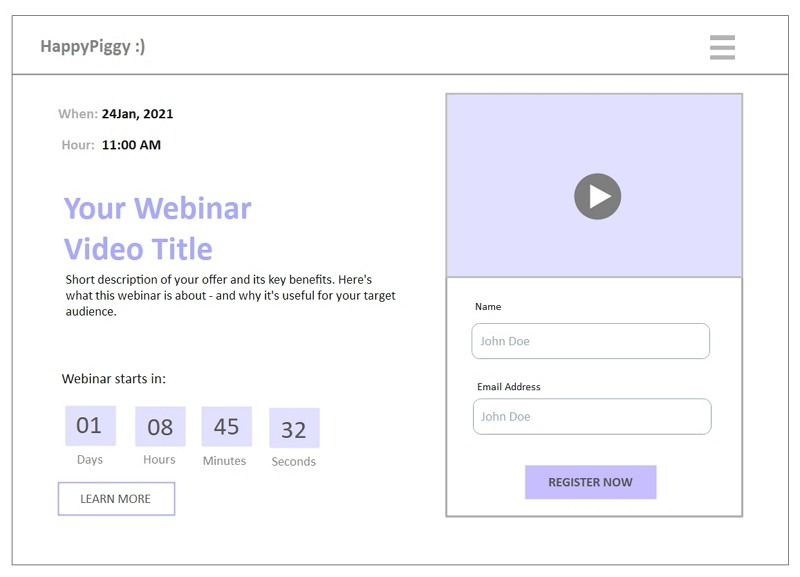
Example 21: Webinar Registration Wireframe
This is an example of wireframe for webinar registration. From this wireframe, there is a registration form and a countdown for the website promotion or video spread. A wireframe is commonly used to lay out content and functionality on a page which takes into account user needs and user journeys.
 Source:EdrawMax Online
Source:EdrawMax Online
3. Online Wireframe Maker
For creating a website, making a wireframe is very significant. The designers can use the online tools that allow them easy options to create a website wireframe. For best results, they can use EdrawMax Online. It is an online platform that helps the user make website wireframes without much hustle. It offers a large number of templates that can help the inexperienced user to start their work.
EdrawMax Online not just an online wireframe maker. Use EdrawMax online to create your wireframe without efforts, just grab a template or choose one wireframe template from EdrawMax Template Gallery and keep customization as your preference.

Why Choose EdrawMax Online
- Create over 280 diagram types
- Supports team collaboration
- Personal cloud & data protection
- Print, share and download
- Powerful template community
4. Key Takeaways
The designers can make website wireframe with the help of website wireframe examples. They can plan the blueprint of a website and place the options correctly. There are different types of websites, and hence the wireframes are also various. The designers need to plan appropriately to make an aesthetically pleasing and fully functional website. You can use user-friendly tools like EdrawMax Online, which allow you to create a plan as per their choice. It comes with templates so that the users can modify them as per their requirements.
In conclusion, EdrawMax Online is a quick-start diagramming tool, which is easier to make wireframes and any other visuals. Also, it contains substantial built-in templates that you can use for free.


