A Complete Guide on Flowchart Connectors
Flowchart connectors facilitate the joining of long-winded parts of a flowchart for visual clarity and congestion of processes to save space.
1. Introduction

Flowcharts hold an undeniable significance in multi-faceted fields, including computer programming, business, education, marketing & sales, engineering, and several other industries because they simplify complex procedures, making the process descriptions effortless & understandable. Being a universal approach to express a sequential chain of actions & workflows, flowcharts illustrate the meanings through flowchart symbols, out of which flowchart connectors are extremely important.
Connectors in flowcharts, usually existing in pairs, serve as a continuation agent in the flowchart diagram, assisting in expanding the chart to accommodate the empty space. This article intends to highlight the nitty-gritty of flowchart connectors, their types, various illustrative examples, benefits, and tips to effectively use them in flowcharts.
2. What Is a Flowchart Connector?
Crafting a flowchart always necessitates adding different types of symbols, with each symbol representing a particular operation or purpose. Flowchart symbols are actually visualizations, universally developed by American National Standard Institute (ANSI) in 1960 to help users identify the role each shape plays in the flowchart.
Sometimes, flowchart diagram becomes so expansive and complex that jotting all your ideas down on one page is impossible. It is where the role of flowchart connectors comes in.
Flowchart connectors are attributed as flowchart symbols that are utilized to connect two or more different parts of a flowchart. Demonstrating the start and end of an object, connector symbols in the flowchart display how different long-winded processes can be presented in a non-rectilinear way.
3. Types of Flowchart Connectors
Flowchart connectors are an excellent replacement for space-occupying long connector lines, allowing you to jump from one idea to another with little endeavor because of their small size. Depending on the purpose of their usage, flowchart connectors are categorized into two types:
On-Page Flowchart Connectors:

On-page flowchart connectors are those which are employed to link two ideas existing on the same page. For example, if you are making a linear flowchart, and the page ends, you can shift your remaining chart operations to the other side using the on-page flowchart connector symbol.
The on-page flowchart connector symbol is a circle containing any specific letter which is inserted in both on-page connectors to demonstrate that the next one is the continuation of the previous.
Off-Page Flowchart Connectors:

The off-page flowchart connector is utilized when you target to connect two different operations scattered over two variant pages. Whether linear or non-linear, if your flowchart diagram is super-vast, using the off-page flowchart connector is indispensable.
The off-page flowchart symbol is denoted by a semi-square, containing an arrow-like shape at the bottom.
4. Example of Flowchart Connectors
Flowchart page connectors are seldom used in flowchart diagrams since few of the charts require jumping to the next page or adjacent page panel. However, the accurate usage of a flowchart connector flowchart is requisite for a flawless procedural chart. The below-presented flowchart connector examples will help you better understand when and how on-page and off-page connectors are employed in flowcharts:
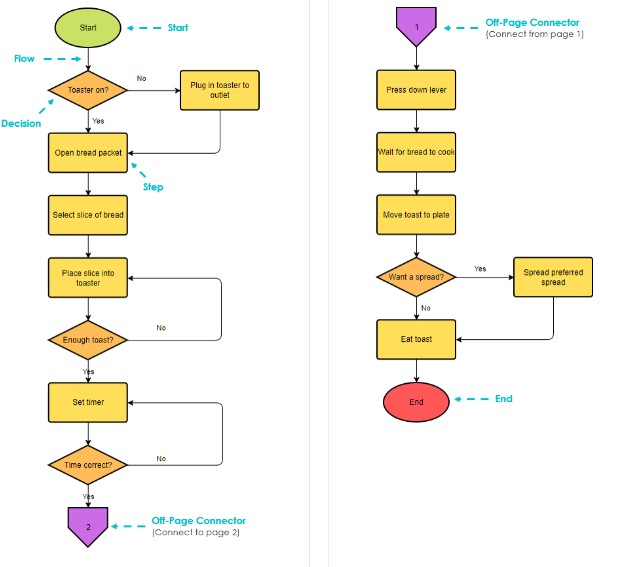
The above image demonstrates the usage of an on-page flowchart connector within a considerably-complex flowchart. The pale-colored circle at the chart’s bottom denotes the end of one operation, which is continued via the other circle in the mid of the diagram to highlight the continuation of the process. Notice that the chart is non-linear, but still, it was enough to be manageable on one page. Therefore, the on-page connector has been used in it, avoiding complexity.
Here the process is divided into three different phases, in which the first and the last phase contain the on-page connector flowchart. In both cases, two processes are ending via the flowchart connector, and one is emanating from it.
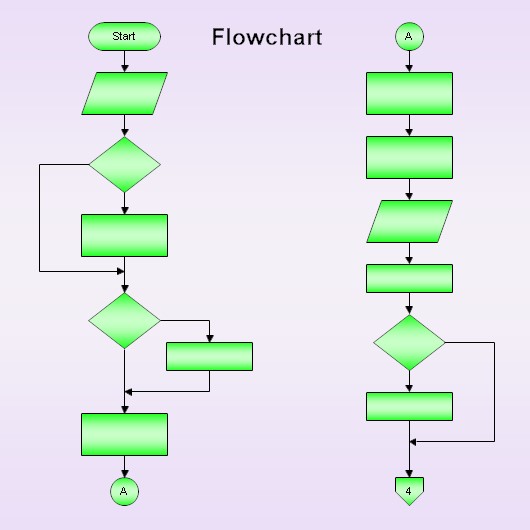
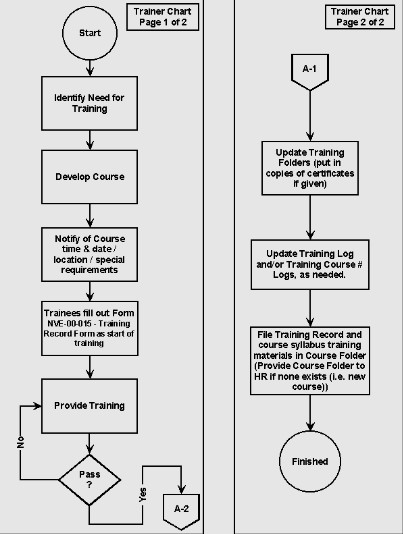
The third type of connector in flowcharts is flowline connectors, which are commonly used in simple-layout flowcharts. The above diagram is divided into different page panels, each denoting a separate process. Although the template apparently does not possess any flowchart connector, it still has flowline connectors for shifting to the next page panel.
5. How to Use the Flowchart Connectors?
No matter how much you gain insight about flowchart connectors, you cannot employ them if you don’t know their actual use. We have curated the detailed guideline on how you can utilize on-page and off-page connectors in your flowcharts to know the exact matching jump points:
- The first thing to notice is that flowchart page connectors are always used in pairs; it cannot be accurate to use a single flowchart connector in your diagram.
- The first connector demonstrates the end of a process; it would always arrive beneath any idea which you want to continue. The second connector always comes at the top of any process which you want as a sequel, demonstrating the beginning of the leftover process.
- You must always add text, numbers, or letters to remember which connector is the continuation of which leftover operation.
6. EdrawMax- A Versatile Platform to Design Flowcharts
With the upsurge of hundreds of diagramming platforms in the market, it has become challenging to identify and choose the befitting all-in-one software for one’s personal & professional needs. To avoid the confusion created by overwhelming choices for diagramming solutions, we recommend using Wondershare EdrawMax, a cutting-edge certified platform for multifarious diagrams.
Whether it’s a flowchart, mind map, roadmap, org chart, or timelines, EdrawMax never comes slow and impresses its audience with its groundbreaking and state-of-the-art customization features. The multi-channel export capabilities, a massive inventory of appealing templates, and an easy-to-use interface are its core assets.
Additionally, its availability of both desktop & web-based versions and cross-platform compatibility allows users to access it via different modes & devices, making it an unrivaled solution for an elevated drawing experience.
How to Make a Flowchart and Add Connectors Using EdrawMax?
Using the EdrawMax application for flowchart creation is incredibly straightforward; you don’t need to be tech-savvy to utilize the tool for diagramming. Here is how you can constitute a flowchart and add page connectors to it:
Step 1: Download and launch the “EdrawMax” application on your device for making your flowchart.
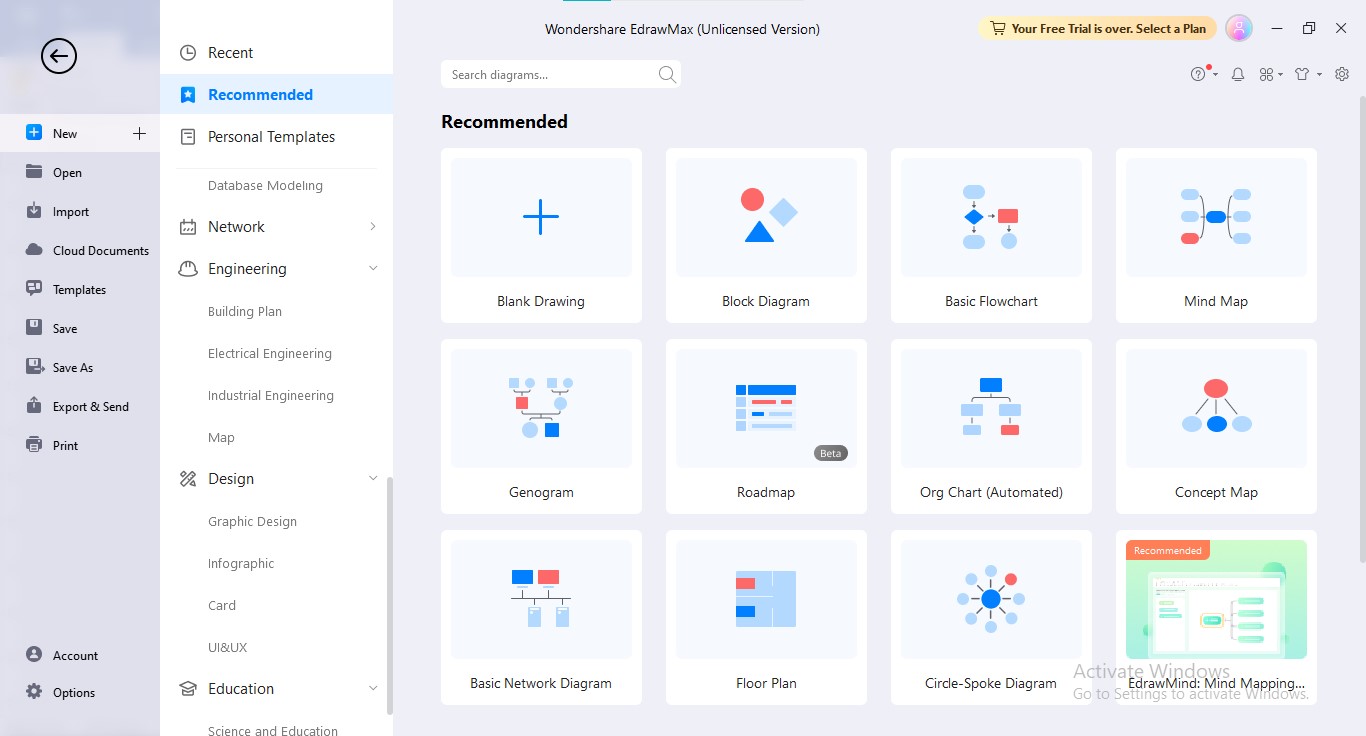
Step 2: Click the “New” option from the left panel and choose the “Basic Flowchart” tab to initiate your flowchart creation. If you want to personalize a template, click the “Templates” option from the left bar.

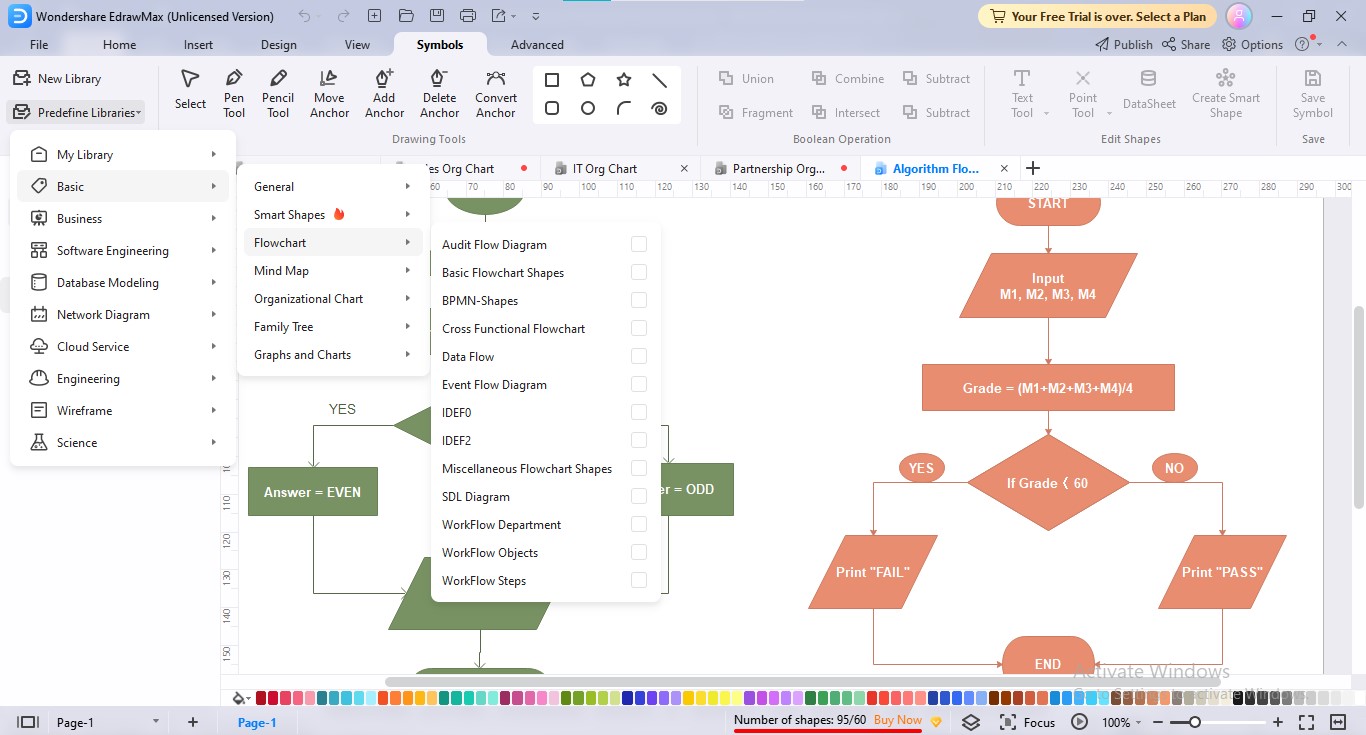
Step 3: Add information to your flowchart by adding shapes; to access and import shapes, navigate to Symbols>Predefine Libraries>Basic>Flowchart. You can then insert the flowchart shapes library of your relevant field.

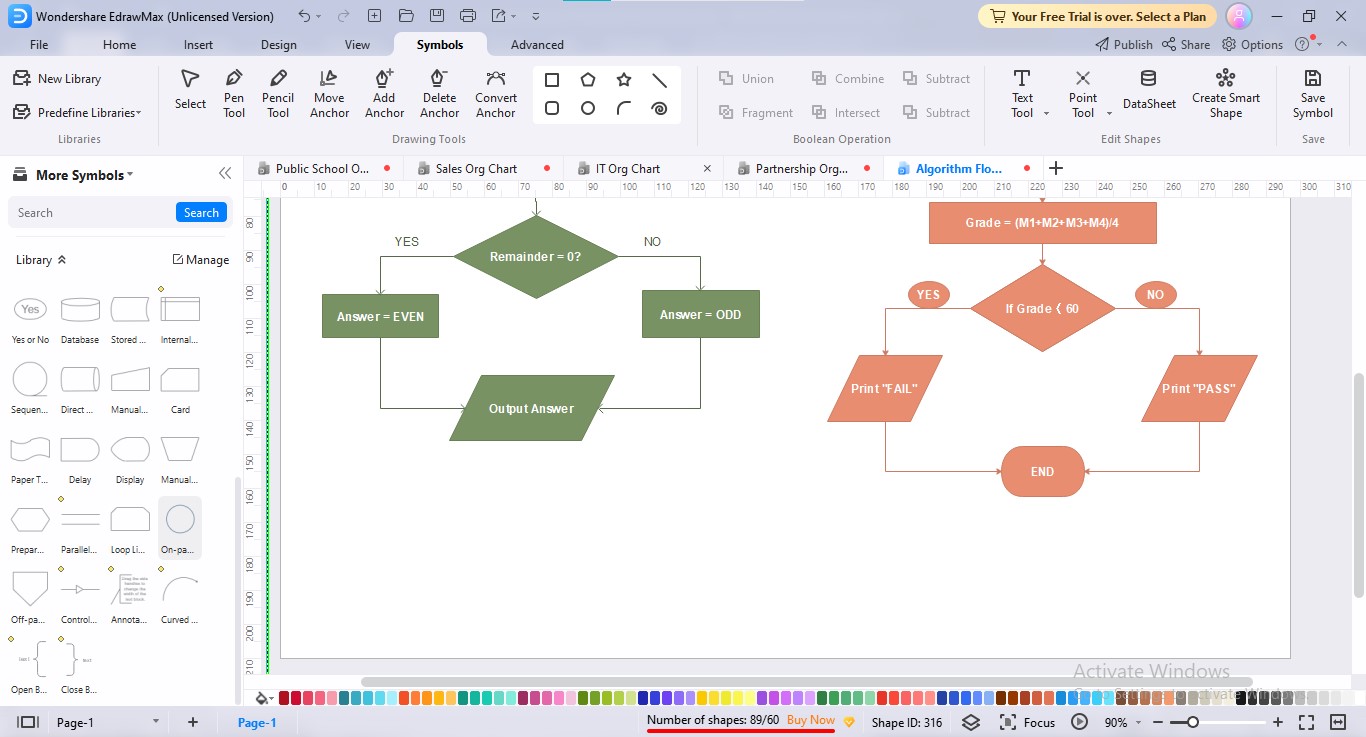
Step 4: To add a page connector to your flowchart, navigate to the left panel showing flowchart symbols, and drag & drop the flowchart connector symbol, depending upon your diagram requirement.

Step 5: Customize your flowchart by applying the color combination, background, and theme of your choice. The shape customization in flowcharts tends to be minor because each shape implies a certain operation, so the shapes-adding process cannot be arbitrary.

Step 6: Export your flowchart into your desired format by clicking the “Format” icon at the top bar.

7. Benefits of Using EdrawMax for Flowcharts
EdrawMax provides crackerjack features to optimize your personal and business-related flowcharts to inspire creativity in them. Following are the reasons that should compel you to use the EdrawMax application for crafting your flowcharts:
- Its ever-expansive gallery of professionally-built templates facilitates you to contrive your diagrams, eliminating the need to start from scratch.
- The customization features for flowchart creation are endless; whether you want to personalize the text, shape, connector, background, image, or any other element, you will get hundreds of styles & color possibilities to make your diagram awe-inspiring.
- No matter if you are accessing the EdrawMax interface from your mobile or PC screen, the user interface would be indifferently intuitive.
- EdrawMax provides multiple export formats to save your flowchart diagram in your preferred format. Now, you won’t need to worry about converting the file into another format from an external source because EdrawMax offers PDF, Excel, Word, PPT, SVG, HTML, Visio, PNG, JPG, and PS formats.
- With its cloud syncing feature, EdrawMax automatically saves your flowchart diagrams on the Cloud; if you accidentally close the interface, you won’t miss out on your edited file.
8. Best Practices for Creating Flowcharts
Creating flowcharts is an enjoyable experience, but sometimes, it becomes difficult to manage the flow due to intersecting lines and multi-number shapes created because of the complex nature of your flowchart. Another issue arising during flowchart creation is the unattractive outlook of your flowchart, rendering it harsh on the eyes.
Additionally, overlapped shapes, unintuitive descriptions, undefined forks, and unintelligible shape arrangements are some of the issues one encounters while formulating a flowchart.
To avoid these nightmarish flowcharting experiences, we have devised & recommended some valuable tips that would assist you not only in an efficient flowchart creation but also in averting complexities developed during drawing:
- Always start with a crystal-clear purpose, keeping in mind your accomplishment objective. This initiative would take time but, in the end, will facilitate you.
- Rather than creating a chaotic mess of processes in your mind, proceed in a chronological sequence; for this, you can pen down the steps in your notebook or record them sequentially via sound recording.
- Keep your design elements consistent and unified throughout your flowchart; for example, if you have used an oval for a start, use an oval also for the end. It will not only impart a professional look but also increase viewers’ comprehension.
- Try your best to keep your flowchart on one page because brevity enhances understanding. If you think you are running out of space, reduce the size of your flowchart. Additionally, if you can’t adjust everything on one page, try altering the direction of your flows, which may help a bit.
- Place the direction of the flow from left to right in the horizontal flowchart and top to bottom in the vertical flowchart to prevent jumbling and overlapping.
9. Conclusion
Flowchart connectors are the symbols employed for connecting two adjacent operations shifted to the next panel or page when running out of space during the flowchart creation. The connectors have two major types: on-page flowchart connectors, which are used to adjoin two or more operations on the same page, and off-page flowchart connectors, which connect the two or more operations drawn on different pages.
The working of a flowchart connector is in pairs, requiring you to add each connector at the start and end of a certain operation. Meaningful commencement, consistent symbols usage, brevity, and appropriate direction flow are some tips that can glorify your flowcharting experience.

 below.
below.